
How to use 3rd party player to play BlendVision One VOD with DRM
2024-03-04
The following step by step tutorial is a sample project to demonstrate how to integrate BlendVision One DRM with video.js + React.
Prerequisites
A Valid BlendVision One Account (Contact us)
1. How to Get Your API Token and Organization ID
- Login to your BlendVision One console
- Navigate to Developers > API Tokens
- Click on the Create New API Token
- Set the Expiration Date. You can set it to never or set a date on your needs.
- Copy the API Token and Organization ID from the dialog

2. How to Get Your Content ID
- Navigate to VOD
- Find the video that you want and click
- Copy the VOD ID under Preview in General
- Check if the VOD DRM is enabled



3. How to Get Your Content DASH/HLS URL
- Get the Sample code from Github: https://github.com/BlendVision/bv-api-samples-python
- Copy the code from “get_content_info.py”
- Replace the Environment variable with your own value in the following code
$ python3 get_content_info.py --content_id $BV_CONTENT_ID --api_key $BV_ONE_API_KEY --org_id $BV_ONE_ORG_ID - ~BV_CONTENT_ID=your_content_id
- ~BV_ONE_ORG_ID=your_org_id
- ~BV_ONE_API_KEY=your_api_key
- Run the code and copy the DASH URL and HLS URL

4. How to Get Your DRM Playback Token
- Get the Sample code from Github: https://github.com/BlendVision/bv-api-samples-python
- Copy the code from “get_playback_token.py”
- Replace the Environment variable with your own value in the following code
python3 get_playback_token.py --content_id $BV_CONTENT_ID --api_key $BV_ONE_API_KEY --org_id $BV_ONE_ORG_ID - ~BV_CONTENT_ID=your_content_id
- ~BV_ONE_ORG_ID=your_org_id
- ~BV_ONE_API_KEY=your_api_key
- Run the code and copy the DRM Playback Token

5. Demo with Video.js + React sample player
- Check out the code from BlendVision Github: https://github.com/BlendVision/drm-client-samples/tree/player_setting
- Clone this repository
git clone https://github.com/BlendVision/drm-client-samples.git - Open the index.js file with following code
cd drm-client-samples > subl . - Copy and paste those ID, token and url from Step 1 to 4 in the single quotes of following parameters:
- ~orgId = your_org_id
- ~apiKey = your_api_key
- ~resourceID = your_content_id
- ~manifest_url_dash = your_dash_url
- ~manifest_url_hls = your_hls_url
- ~playbackToken = your_drm_playback_token
- Install dependencies: yarn or npm install
- Start development server with following code(use npm install as example)
- ~cd video-js-react > npm install > npm run dev
- Open http://localhost:3000 in your browser and you’ll find a video with DRM protection if successfully integrated with video.js + React.





Like This Article?
Stay ahead of the curve—subscribe to our newsletter and get the latest updates, expert insights, and exclusive content delivered straight to your inbox. Whether you're looking for tips, trends, or behind-the-scenes stories, we've got you covered. Don’t miss out—join our growing community today!
LET'S TALK!
Interested in a demo, free trial, or pricing? Fill out the form, and one of our consultants will get in touch to assist you.
Related Articles

Empowering SI Partners with Seamless API Integration and AI Video Analysis: The BlendVision Advantage
BlendVision enables SI partners with developer-friendly APIs, AI video analysis, and secure VOD/DRM tools. Build faster, smarter B2B SaaS solutions with BlendVision.

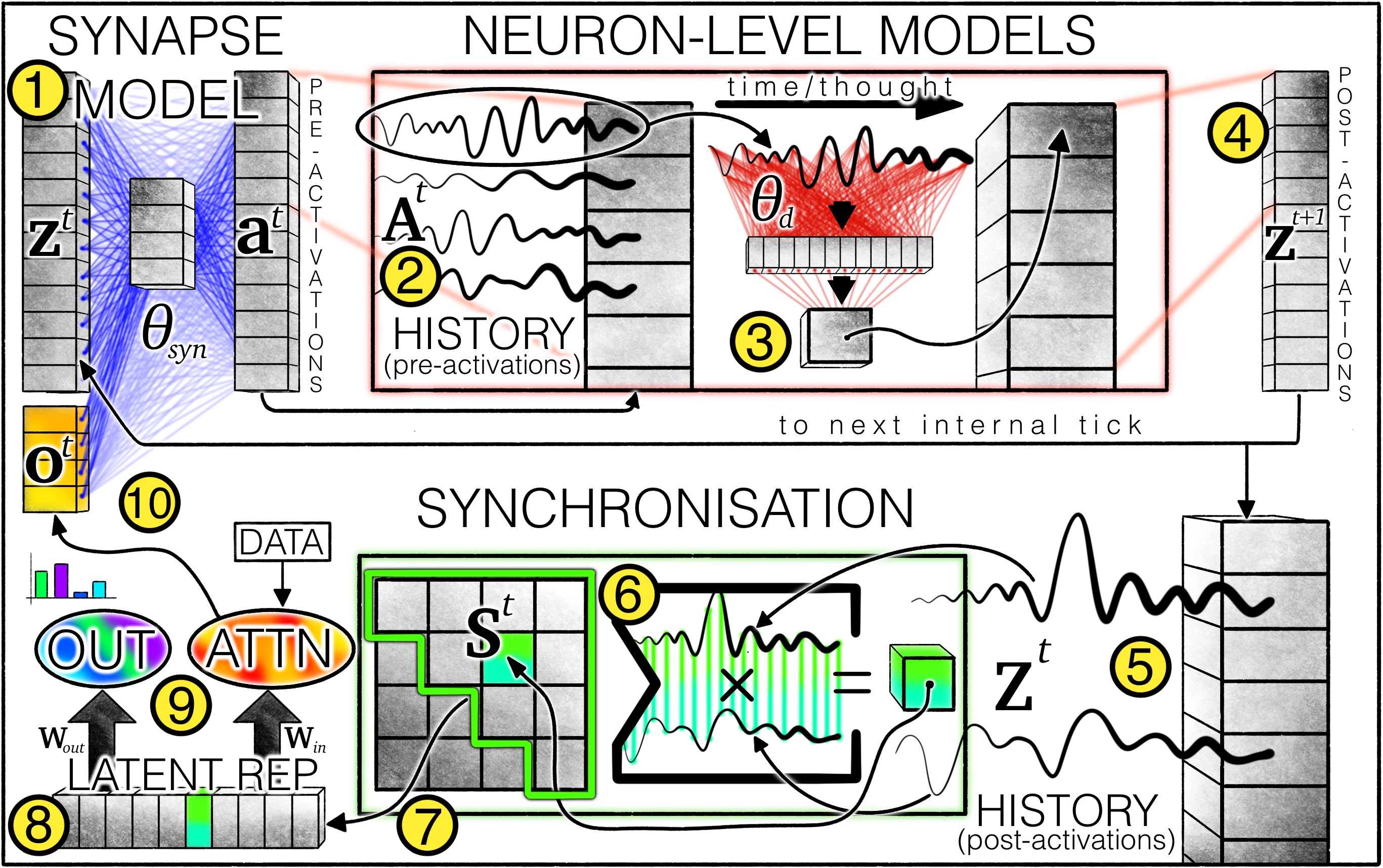
CTM vs GPT: A New Chapter in AI and What It Means for the Future of Enterprise SaaS
Discover how Sakana AI’s CTM (Composable Thought Model) compares to GPT and why it could redefine modular AI for enterprise SaaS platforms. Learn what it means for your business.

Why Enterprises Need Stronger DRM: A Deep Dive into Content Protection with BlendVision
Learn what DRM is, why Indian enterprises need it, and how BlendVision’s multi-DRM solution protects video content across platforms. From edtech to OTT, discover the smart way to prevent piracy.

